【Python】Matplotlib(ArtistAnimation)によるアニメーション作成法|Google Colab対応
- Pythonを使ってアニメーションを作成したい!
- Matplotlibを使用したアニメーション作成方法を知りたい!
- Google Colabratoryでアニメーションがうまく作成できない…
本記事では、上記の悩みを徹底的に解決していきます。
Pythonの『matplotlib.animation.ArtistAnimation』を使用することで簡単にアニメーションを作ることができます。
意外な落とし穴が、Jupyter notebookとGoogle Colaboratoryでアニメーションの作成方法が微妙に異なることです(意外と多くの方が、そのせいで時間を浪費していると思います…)
そのため、本記事では、matplotlibを利用したアニメーション作成方法をGoogle ColabratoryとJupyter notebookケースどちらも説明します。
matplotlibでアニメーションを作成するための仕組み

matplotlibの『ArtistAnimation』でアニメーションを作成する場合、以下の二つのプロセスでアニメーションを作成できます。
- グラフを一つのリストにまとめる
- ArtistAnimation関数でアニメーションを作成
少し詳しく説明します。
グラフを一つのリストにまとめる
まずは、グラフ(axesオブジェクト)を一つのリストにまとめます。
リストは、最初のグラフから最後のグラフがパラパラ漫画になるようにリストにまとめてください。
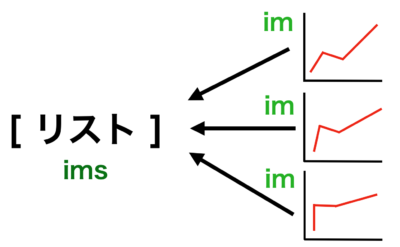
具体的には、以下のようなイメージです。
 グラフから作成されるリストのイメージ
グラフから作成されるリストのイメージ
以下では、グラフから作成されるリストを慣習に従い『ims』と定義し、各グラフを『im』と定義します(imageの略です)
ArtistAnimation関数でアニメーションを作成
グラフから作成されるリストができれば、あとはArtistAnimationという関数を使用してアニメーションが簡単に作成できます!
また、ArtistAnimation関数の引数を設定することで細かいカスタマイズも可能です。
特に具体例がないと作成方法のイメージがわからないと思うので、ここからは具体的にアニメーションを作成していきます。
ArtistAnimation以外にも、『FuncAnimation』と呼ばれる機能を使ってアニメーションを作成する方法もあります。
FuncAnimationも同様に複数の画像をぱらぱら漫画のようにアニメーションを作る点は変わりませんが、ArtistAnimationと異なり最初に複数のグラフを用意するのではなく、関数を作り毎時間更新しながらパラパラ漫画を作成します。
matplotlibを利用したアニメーション作成法

実際に、Google ColaboratoryとJupyter notebookのケースに分けてアニメーションの作成方法を説明していきます。
基本的なグラフの作成方法をまだ理解していない方は、最初に下記を読んでから本記事を読んでください。

Google Colaboratoryでアニメーションを作成する方法
まずは、必要なライブラリをインポートしましょう。
import numpy as np
import matplotlib.pyplot as plt
from matplotlib import animation, rc
from IPython.display import HTML
Google Colabratoryでアニメーションを作成するコードは以下のようになります。
x = np.linspace(0,2*np.pi, 100)
# fig, axオブジェクトを作成
fig, ax = plt.subplots()
# グラフのリスト作成
ims=[]
for i in range(10):
y = np.sin(x + 2*np.pi*(i/10))
im = ax.plot(x, y, color='b')
# グラフをリストに加える
ims.append(im)
# 各軸のラベル
ax.set_xlabel(r"$x$", fontsize=15)
ax.set_ylabel(r"$y$", fontsize=15)
# グラフの範囲を設定
ax.set_xlim([0, 2*np.pi])
ax.set_ylim([-1.5, 1.5])
# ArtistAnimationにfigオブジェクトとimsを代入してアニメーションを作成
anim = animation.ArtistAnimation(fig, ims)
# Google Colaboratoryの場合必要
rc('animation', html='jshtml')
plt.close()
anim
<出力>
作成したグラフのリスト(ims)をaimation.ArtistAnimation(fig, ims)と代入することでアニメーションを作成することができます。
最終行の『Google Colaboratoryの場合必要』の部分はJavascriptを裏で動かしていますが、おまじないと思っても問題ありません。
Jupyter notebookでアニメーションを作成
Jupyter notebookの場合は、『Google Colaboratoryの場合必要』の部分が単に『plt.show()』に変わるだけです。
一応コードを共有します。
fig, ax = plt.subplots()
x = np.linspace(0, 4*np.pi)
# グラフをリスト化
ims = []
for i in range(10):
y = i*x
im = ax.plot(x, y, color='b')
artists.append(ims)
# animオブジェクトを作成
anim = ArtistAnimation(fig, ims)
plt.show()
x = np.linspace(0,2*np.pi, 100)
fig, ax = plt.subplots()
ims=[]
for i in range(10):
y = np.sin(x + 2*np.pi*(i/10))
im = ax.plot(x, y, color='b')
ims.append(im)
ax.set_xlabel(r"$x$", fontsize=15)
ax.set_ylabel(r"$y$", fontsize=15)
ax.set_xlim([0, 2*np.pi])
ax.set_ylim([-1.5, 1.5])
anim = animation.ArtistAnimation(fig, ims)
# Jupyter notebookの場合これでOK
plt.show()
Jupyter notebookの方がシンプルで理解しやすいですね。
アニメーションのカスタマイズ(ArtistAnimationの引数)

ArtistAnimationの引数を変更することで可能なカスタマイズ方法を説明します。
具体的に、ArtistAnimationの引数を調節することで動画の再生方法をカスタマイズすることができます(下記を参照)
| 引数名 | |
|---|---|
| interval | グラフを表示する間隔(デフォルト : 0.2秒) |
| repeat | 動画を繰り返すかどうか(デフォルト : True) |
| repeat_delay | 動画をリピートする際の待ち時間(デフォルト : 0秒) |
| blit | ブリっティング(高速な処理方法)を使用するかどうか(デフォルト : False) |
次に説明する複数のアニメーションを同時再生の部分で、引数を具体的に変更していきます!
一つの画面に複数のアニメーションを同時に再生

一つの画面に複数のアニメーションを作るには、下記のコードを入力します。
x = np.linspace(0,2*np.pi, 100)
# fig, axオブジェクトを作成
fig, ax = plt.subplots()
# グラフのリスト作成
ims=[]
for i in range(10):
y1 = np.sin(x + 2*np.pi*(i/10))
y2 = np.cos(x + 2*np.pi*(i/10))
im1 = ax.plot(x, y1, color='b')
im2 = ax.plot(x, y2, color='g')
ims.append(im1+im2)
# 各軸のラベル
ax.set_xlabel(r"$x$", fontsize=15)
ax.set_ylabel(r"$y$", fontsize=15)
# グラフの範囲を設定
ax.set_xlim([0, 2*np.pi])
ax.set_ylim([-1.5, 1.5])
# ArtistAnimationにfigオブジェクトとimsを代入してアニメーションを作成
anim = animation.ArtistAnimation(fig, ims, interval=300)
# Google Colaboratoryの場合必要
rc('animation', html='jshtml')
plt.close()
anim
<出力>
ポイントは、下記のようにimsを作成するところです。
ims.append(im1+im2)
これを応用すれば、複数のアニメーションも表示させることは容易です。
複数のアニメーションを同時に再生する
複数のアニメーションを異なるグラフで再生する方法を説明します。
具体的には、以下のコードで異なるグラフにアニメーションを作成することができます。
x = np.linspace(0,2*np.pi, 100)
# fig, axオブジェクトを作成
fig, axes = plt.subplots(1, 2, constrained_layout=True)
# グラフのリスト作成
ims=[]
for i in range(10):
y1 = np.sin(x + 2*np.pi*(i/10))
y2 = np.cos(x + 2*np.pi*(i/10))
im1 = axes[0].plot(x, y1, color='b')
im2 = axes[1].plot(x, y2, color='g')
ims.append(im1+im2)
# 各軸のラベル
axes[0].set_xlabel(r"$x_{1}$", fontsize=15)
axes[0].set_ylabel(r"$\sin(x_{1})$", fontsize=15)
axes[1].set_xlabel(r"$x_{2}$", fontsize=15)
axes[1].set_ylabel(r"$\cos(x_{2})$", fontsize=15)
# グラフの範囲を設定
axes[0].set_xlim([0, 2*np.pi])
axes[0].set_ylim([-1.5, 1.5])
axes[1].set_xlim([0, 2*np.pi])
axes[1].set_ylim([-1.5, 1.5])
# ArtistAnimationにfigオブジェクトとimsを代入してアニメーションを作成
anim = animation.ArtistAnimation(fig, ims, interval=300)
# Google Colaboratoryの場合必要
rc('animation', html='jshtml')
plt.close()
anim
<出力>
ポイントは、一つの画面でアニメーションを作るときと同様に、以下のようにimsを作成するところです。
ims.append(im1+im2)
次にこれまでの知識を使ったまとめを説明します。
同時アニメーションの応用
片方のグラフには、二つのアニメーションを再生し、もう片方のグラフに一つのアニメーションを再生する応用を下記のコードで紹介します。
x = np.linspace(0,2*np.pi, 100)
fig, axes = plt.subplots(1, 2, constrained_layout=True)
ims=[]
for i in range(10):
y1 = np.sin(x + 2*np.pi*(i/10))
y2 = np.cos(x + 2*np.pi*(i/10))
im1 = axes[0].plot(x, y1, color='b')
im2 = axes[0].plot(x, y1+y2, color='r')
im3 = axes[1].plot(x, y2, color='g')
ims.append(im1+im2+im3)
axes[0].set_xlabel(r"$x_{1}$", fontsize=15) ; axes[0].set_ylabel(r"$y_{1}$", fontsize=15)
axes[1].set_xlabel(r"$x_{2}$", fontsize=15) ; axes[1].set_ylabel(r"$y_{2}$", fontsize=15)
axes[0].set_xlim([0, 2*np.pi]) ; axes[0].set_ylim([-1.5, 1.5])
axes[1].set_xlim([0, 2*np.pi]) ; axes[1].set_ylim([-1.5, 1.5])
anim = animation.ArtistAnimation(fig, ims, interval=300)
rc('animation', html='jshtml')
plt.close()
anim
<出力>
ここまで書ければ自由自在にアニメーションを作成することができます。
matplotlibのアニメーションの保存方法
matplotlibのアニメーションを保存するためには、以下のコードを入力することでアニメーションを保存することができます。
anim = animation.ArtistAnimation(fig, ims, interval=300)
anim.save('anim1.mp4')
*Google Colaboratoryで使用する場合は、これまでの『Google Colaboratoryの場合必要』以降を、『anim.save(‘ファイル名.mp4’)』に置き換えてください。
これで、mp4形式でアニメーションを保存することができます。
Jupyter notebookの場合で動作しない場合は下記をターミナルからインストールしてください。
pip install ffmpeg-python
お疲れ様です。これで一通り終了です。
【応用編】より高度なmatplotlibのアニメーション
ここからは、応用編としてさまざまなアニメーション例を紹介します。
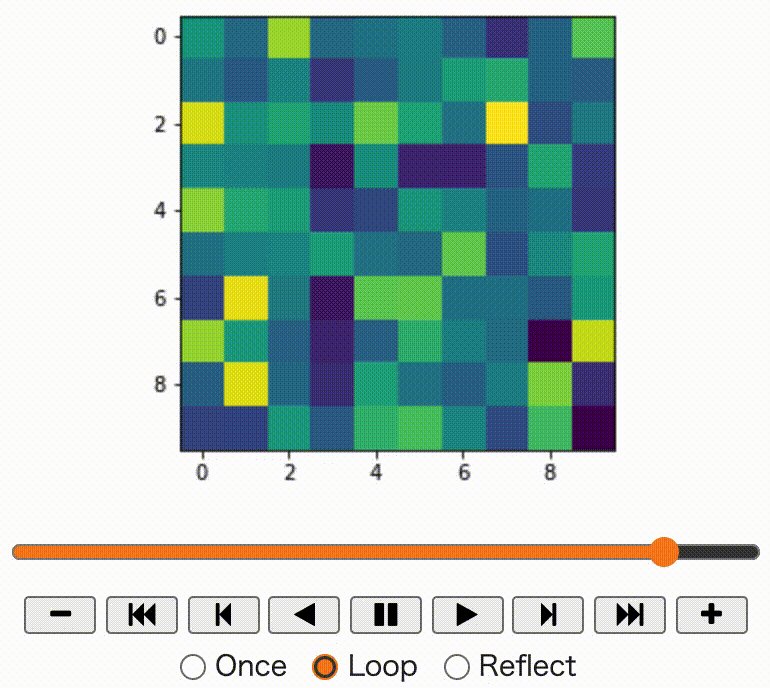
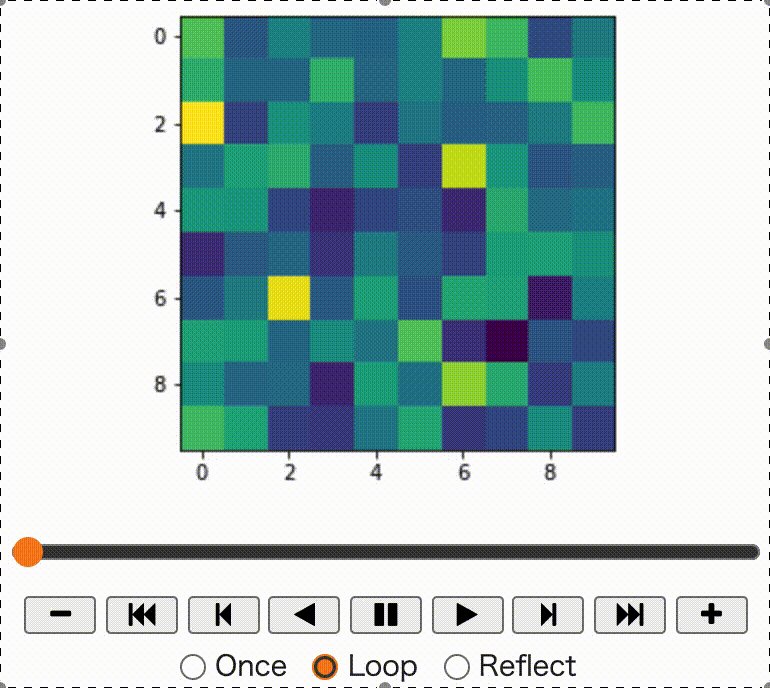
imshowのアニメーション
imshowのアニメーションの具体例を紹介します。
fig, ax = plt.subplots()
ims=[]
for _ in range(10):
x = np.random.randn(10, 10)
im = ax.imshow(x, animated=True)
# imをlistで囲む
ims.append([im])
anim = animation.ArtistAnimation(fig, ims, interval=300)
# Google Colaboratoryの場合必要
rc('animation', html='jshtml')
plt.close()
anim
<output>

変更点は、im(axオブジェクト)をlistで囲むところのみです。
なぜ、imをリストで囲むのかを簡単に説明します。
まず、animation.ArtistAnimationの入力は、表示したいaxオブジェクトを各フレームごとにまとめた二次元配列です。
ややこしいのが、matplotlibには、axオブジェクトのリストを返すものとaxオブジェクトそのものを返すものが混在することです。
axオブジェクトのリストを返すものの例がこれまで扱ってきたplot()で、imshow()は後者に該当します。
そのため、仮に動かなくなったらリストで囲ってappend()してみてください。
まとめ
本記事では、matplotlibでアニメーションを作成する方法を基本から初めて、高度なアニメーションを作成するところまでを説明しました。
読者の方々が実務で応用できることを望んできます…
さらに、高度な可視化や機械学習をpythonで実装してみたい方は、『Udemy』が本当におすすめです(実際に15講座まとめ買いして一気にPythonの能力が上がりました!)
そこで、私の受講経験から本当におすすめできる講座を厳選してました(下記参照)

さらに最短で能力を上げたい場合は、プログラミングスクールがおすすめです(メンターが着くのは極めて効率的に学習できます)

それ以外にも、本ブログではPython(matplotlib, seaborn)による可視化方法を説明しています。
詳細は下記にまとめておくので、参考にしてください。

Pythonを学習するのに効率的なサービスを紹介していきます。
まず最初におすすめするのは、Udemyです。
Udemyは、Pythonに特化した授業がたくさんあり、どの授業も良質です。
また、セール中は1500円定義で利用することができ、コスパも最強です。
下記の記事では、実際に私が15個以上の講義を受講して特におすすめだった講義を紹介しています。

他のPythonに特化したオンライン・オフラインスクールも下記の記事でまとめています。

自分の学習スタイルに合わせて最適なものを選びましょう。
また、私がPythonを学ぶ際に使用した本を全て暴露しているので参考にしてください。