Twitterをブログに埋め込む方法(3ステップで解説)


- Twitterをブログに埋め込んで信頼性をあげたい
- Twitterの客観的な意見をブログ上で紹介したい
この悩みを答えていきます。
本記事ではTwitterのツイートとタイムラインを埋め込む方法をそれぞれ3つのステップで解説しました。
初心者でも簡単にツイートを埋め込めるように具体例と画像を使って「これでもか」というくらい優しく解説しました。

ツイートを埋め込む方法【3ステップで解説】

ここでは、Twitterを埋め込む方法を3ステップで解説していきます。
具体例を使いながら説明するので、この通りにやれば確実にTwitterをブログに埋め込むことができるようになります。
- 埋め込みたいツイートを見つける
- ツイートをコードに変換
- ブログにコードを貼り付ける
① 埋め込みたいツイートを見つける
まずは、埋め込みたいツイートを見つけるためにTwitterにアクセスしましょう。
検索等でブログに埋め込みたいツイートを見つけてください。
② ツイートをコードに変換
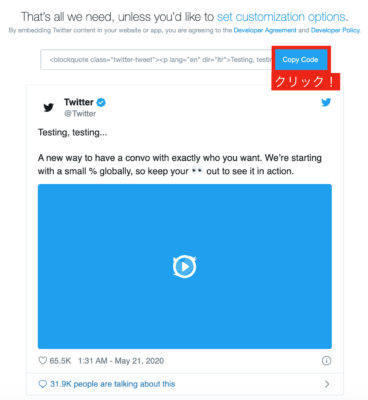
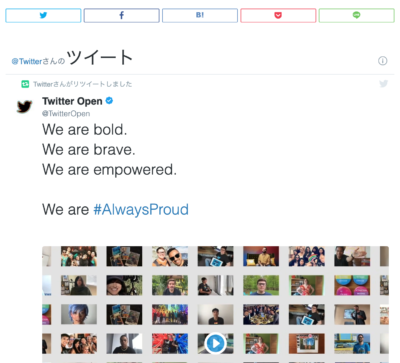
ここでは、具体例として下記のツイートをブログに埋め込んでいきます。

上記の画像の赤枠で囲まれた部分をクリックしてください。

『ツイートを埋め込む』をクリックしてください。
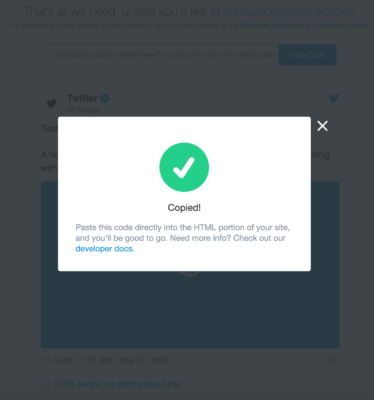
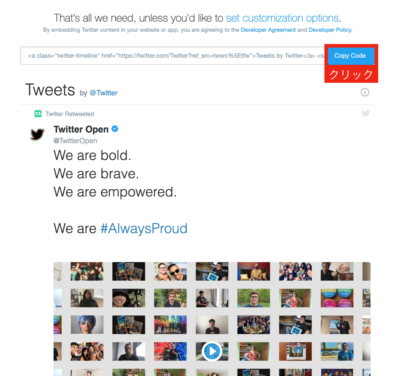
すると下記のような画面に移動します。

『Copy Code』をクリックしてください。

これで、ツイートのコード化は完了です。
③ ブログにコードを貼り付ける
先ほどコピーしたTwitterをWordPressブログに貼り付けていきます。
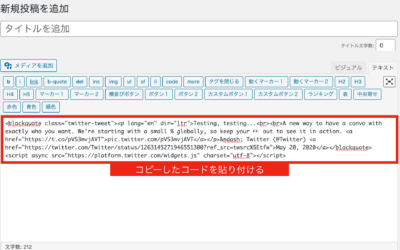
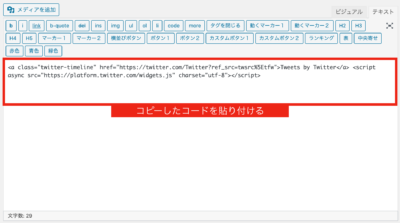
まずは、記事編集画面の『テキスト』にアクセスしてください。

先ほどコピーしたコードを貼り付けましょう!
『ビジュアル』をクリックすると以下のような画面になります。

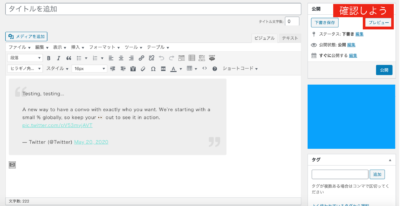
一見バグっているように見えますが、『プレビュー』をクリックして確認してみると以下のように綺麗にTwitterを埋め込めています。

Twitterを引用することで、第三者の意見を利用してブログの信頼性を上げることもできます(ブログの信頼性を上げることはSEO的にも重要です)
また、アフィリエイト広告の売り上げを行動心理学の『パンドワゴン効果』を利用して格段に上げることが可能になります。
Twitterのタイムラインを埋め込む方法【3ステップで解説】

ツイートではなく、特定のTwitterのタイムラインを埋め込む方法を3ステップで解説していきます。
- ブログに貼りたいタイムラインを選択
- Twitterタイムラインをコード化
- コードをブログに貼り付ける
① ブログに貼りたいタイムラインを選択
まずは、Twitterにアクセスし貼りたいタイムラインを選択しましょう。
同様にTwitterにアクセスしましょう。
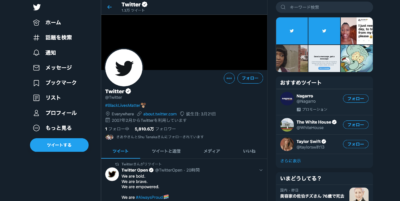
今回は具体例として以下の『Twitter』の公式アカウントのタイムラインをブログに埋め込みます。

② Twitterタイムラインをコード化
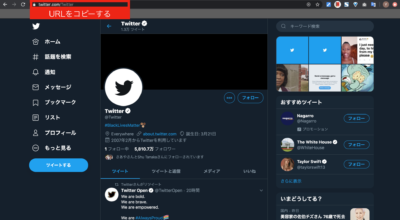
まずは、タイムライン貼りたいページのURLをコピーしましょう。

URLをコピーしたら下記のボタンからコードに変換するサイトに移動してください。
アクセスすると下のような画面に移動します。

以下の二つを順番に実行してください。
- コピーしたURLを入力欄に貼り付ける
- 『→』をクリックする

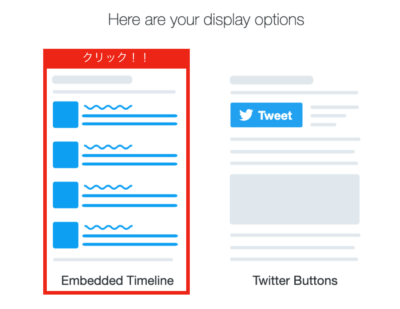
『Embedded Timeline』をクリックしてください。

『Copy Code』をクリックしてください。

これで、タイムラインのコード化が完了です。
あとは、同様にブログに貼り付けて終了です。
③ コードをブログに貼り付ける
先ほどコピーしたコードをWordPressブログに貼り付けます。

『プレビュー』をクリックすると、タイムラインが作成できていることが確認できます。

これでタイムラインの埋め込みも完了です。
タイムラインをブログに埋め込むことで、自分がTwitter上で紹介した記事にアクセスする機会を作ることができるためブログの周遊率が上がります。
ブログの滞在時間とSEO対策も関係してくるので積極的に使って見ましょう。
まとめ
Twitterのツイートとタイムラインの埋め込み方法について具体例を使いながら説明しました。
基本的な流れをまとめると
- 埋め込みたいTwitter・タイムラインを選ぶ
- コードに変換
- ブログに貼り付ける
埋め込み方法はとても簡単なので、Twitterの埋め込みは積極的に行いましょう。
繰り返しますが、第三者の声を引用することで行動心理学的にも収益化効率が上がります(パンドワゴン効果)
また、収益化するためには幅広いジャンルの広告を扱い、報酬率の良い広告を貼ることが必要不可欠です。
つまり、ある程度複数のASPに登録することが必要不可欠です。
詳しくは下記を参考にしてください

ブログの始めたい方へ
本ブログでは、パソコンが苦手な初心者の方でも理解できるようにブログの始め方を詳しく解説しています。
特に、収益化面・デザイン面で優れているWordPressブログの作り方を可能な限り画像を使用して詳しく説明しています(所要時間 : 5〜15分)

スマホを利用してWordPressブログを始めたい方は下記を参考にしてください(スマホだけで全て完了します!!)

ブログの始め方に関する疑問や相談は、本記事のコメント欄または、私のTwitter(努力のガリレオ)にDMをしてください!
\9月30日18時までセール中/【簡単】WordPressブログを始める!