【超厳選】WordPressのおすすめプラグイン11選|初心者は必ず導入!


この悩みを全て解決します。
本記事では、最初にWordPressのプラグインを導入する際に必要不可欠な知識を説明します。
その後、初心者の方におすすめなプラグインを紹介していきます。
『プラグインってなんだ?』という方でも理解できるように工夫したので安心してください。

本記事を読んで疑問点や相談がある方は、私のTwtter(努力のガリレオ : @galileo_effort)にDMまたは、本記事のコメント欄にガンガン記入してください!
WordPressプラグインの基本知識3つ

WordPressのプラグインとは、WordPress上のケータイアプリのようなイメージです。
WordPressは、ユーザーの目的に合わせて、自由にカスタマイズができるように、最初は、シンプルな機能のみが搭載されています。
そのため、目的に合わせてプラグインを導入して機能を追加することが大切です!
実は、プラグインにもケータイアプリ同様に、絶対に必要不可欠なアプリ(LineやGoogle Mapsなど)があり、自分にとっては必要不可欠なアプリがあります。(TwitterやInstagramなど)
そこで、本記事では、必要不可欠なプラグインと必要に応じて導入するべきプラグインを二つに分けて紹介していきます!
その前に、プラグインの基本知識をまとめていきましょう
- 必要なプラグインのみ導入する
- バックアップをとってから有効化する
- 不要になったプラグインを削除
① : 必要なプラグインのみ導入する
必要なプラグインのみ導入するようにしましょう。
iPhoneのアプリと同様に、プラグインをインストールしすぎると動作が遅くなってしまいます。
② : バックアップを取ってからプラグインを有効化する
バックアップをとってから有効化しないと、取り返しのつかないことになります。
私は、バックアップを取らずにプラグラインを有効化してしまったら、自分で解決できないバグが出てしまったことがあります…
ブログの機能を大きく変更したり、新たな機能を加えるときは必ずバックアップを取ることにしましょう。
*初期段階でバックアップを取るのは結構大変なので、後ほどバックアップを取るためのプラグインを紹介します。紹介してからで良いので定期的にバックアップを取るようにしてください。
③ : 不要になったプラグインを削除
不要になったプラグインを削除しないと、Webサイトの動作が重くなるだけでなく深刻なバグに繋がる可能性があります。
必ず、不必要になったプラグインは削除するようにしましょう。
また、よくわからないプラグインはそもそも導入しないようにしてください!
プラグインの導入方法

ブログ初心者の方のために、プラグインの導入方法を2ステップに分けて説明します。
*すでに知っている方は読み飛ばしてください!
WordPressプラグイン導入 2ステップ
- WordPressプラグインをインストール
- WordPressプラグインを有効化
① : WordPressプラグインを検索
-
STEP01
まずは、WordPress管理画面に移動しましょう。

『プラグイン』→ 『新規追加』をクリックしましょう。
-
STEP02

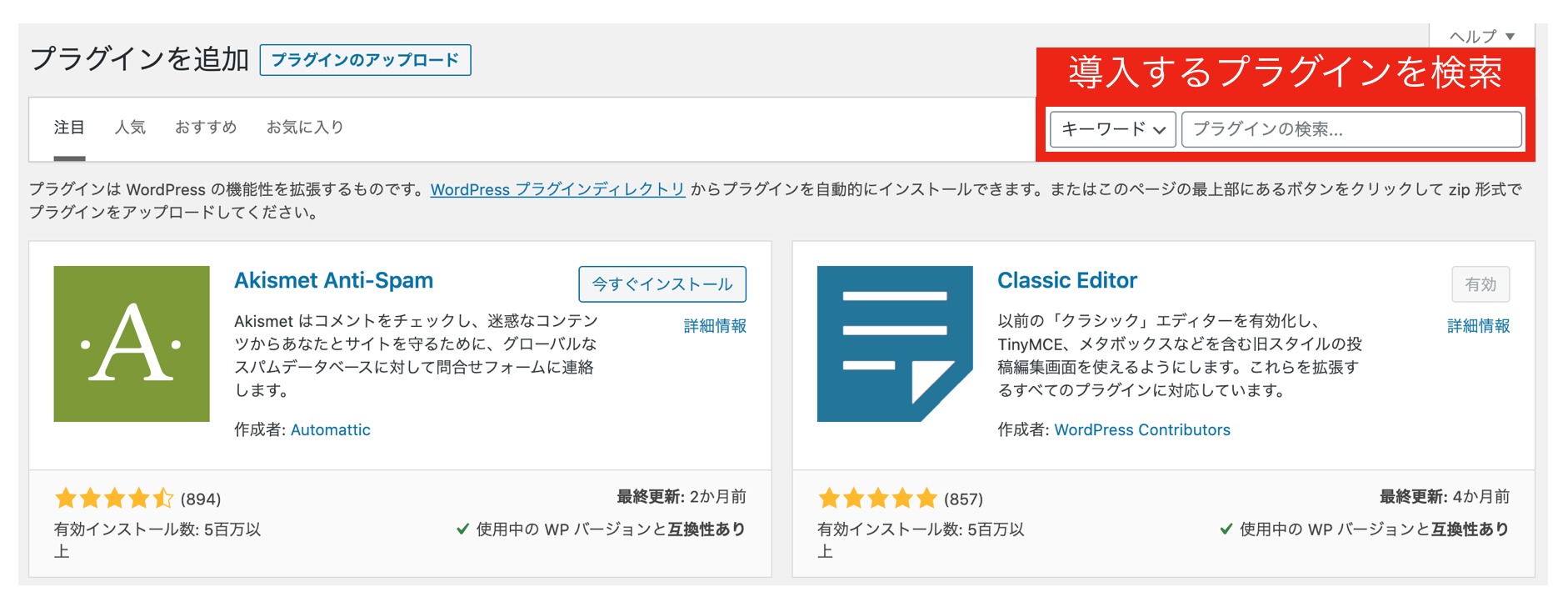
画面右上の検索欄に利用したいプラグインを入力し検索しましょう。

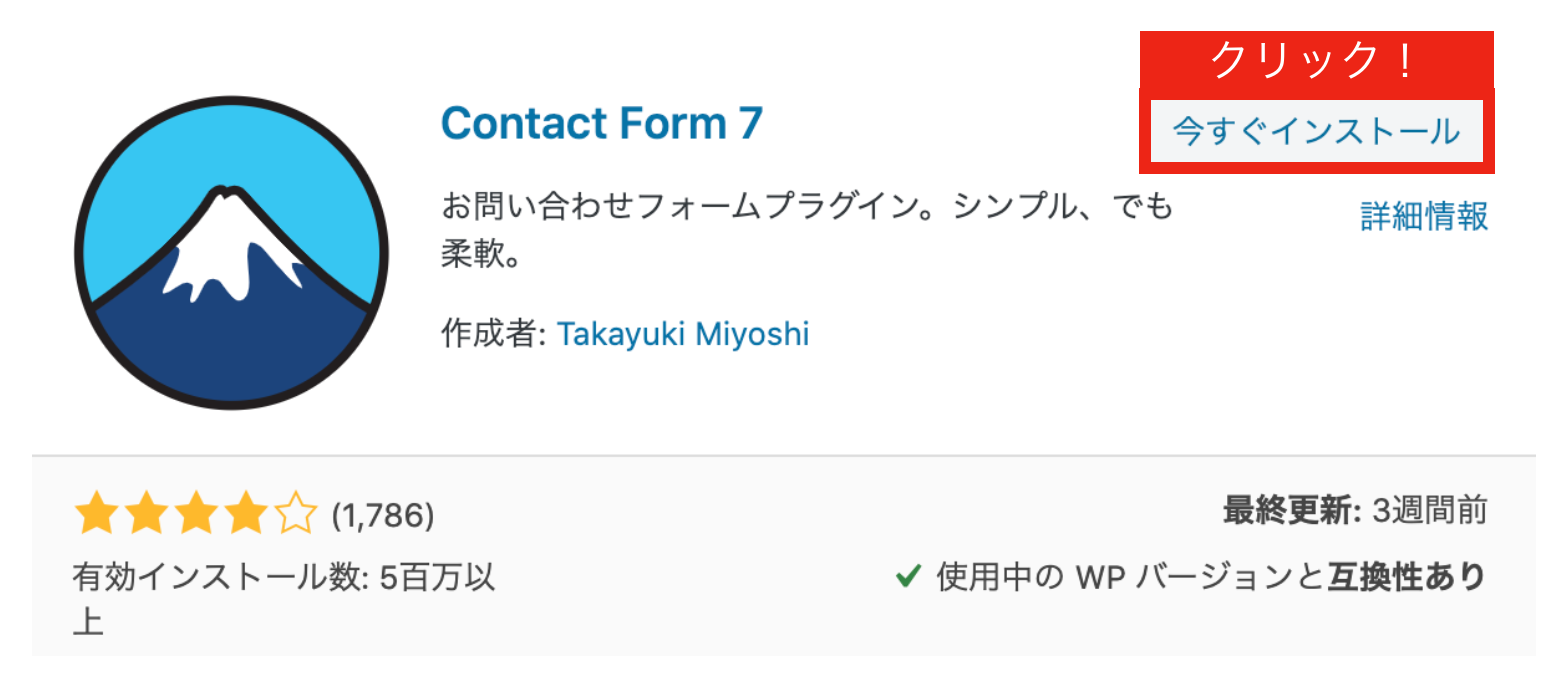
利用したいプラグインを見つけたら、『今すぐインストール』をクリックしましょう。
*今回は『Contact Form 7』というプラグインを具体例にプラグインのインストール方法を説明しました。
これでインストールは完了です。
② : WordPressプラグインを有効化
実は、プラグインをインストールしただけでは利用できず、有効化する必要があります。
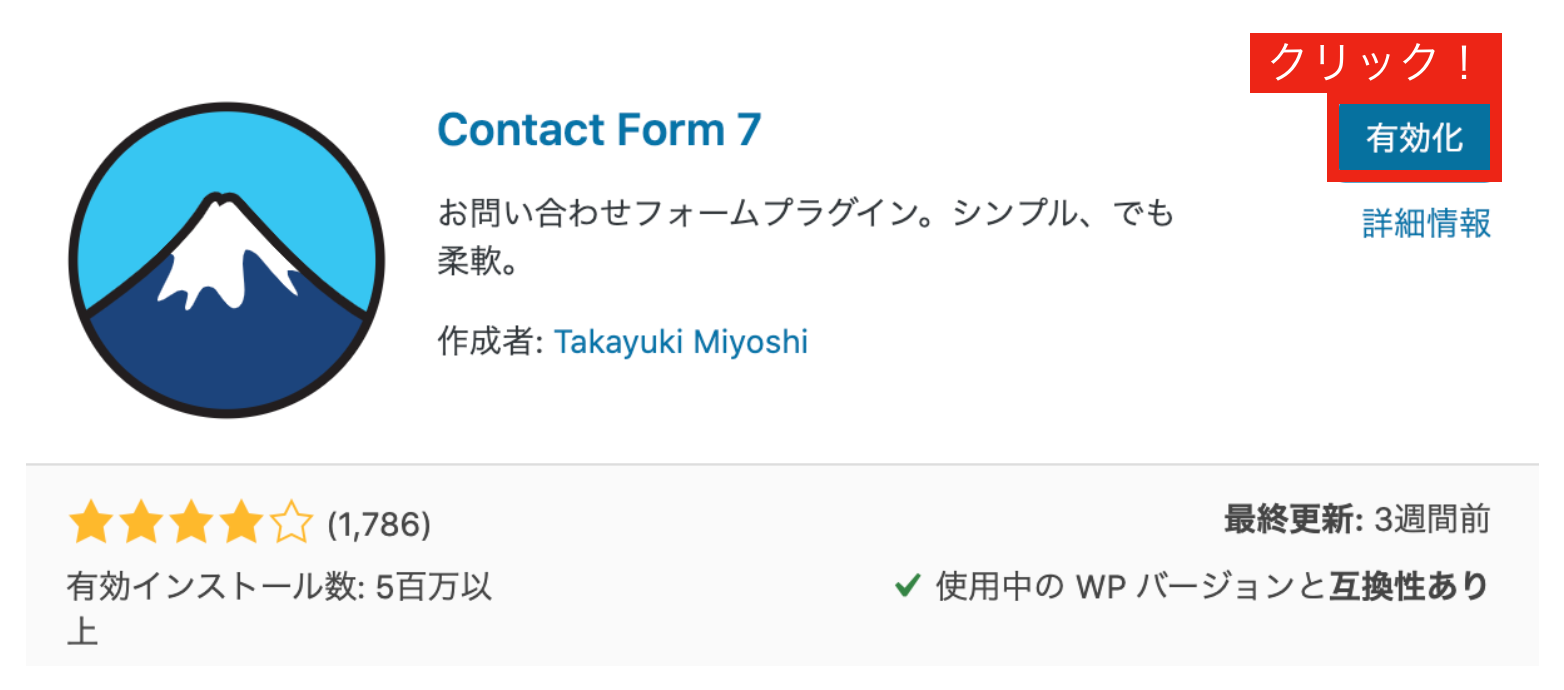
先ほどのプラグインのインストールが終了すると以下のような画面が表示されます。

画面右上の『有効化』をクリックしましょう。

この画面が表示されたら、プラグインの導入は完了です。
必須なWordPressプラグイン 6選

まずは、WordPressブログを運営している方にとって必要不可欠なプラグインを紹介していきます。
- WP Multibyte Patch : WordPressを日本語対応化
- XML sitemaps : 検索エンジンに認識させる
- EWWW image optimizer : 重い画像を自動圧縮
- BackWPup : バックアップ機能を追加
- SiteGurd : セキュリティ強化
- Akismet or Invisible reCaptcha : スパム防止, 不正ログイン防止
① : WP Multibyte Patch : WordPressを日本語対応化

WordPressは海外で作られており、日本語利用に対してバグが起きやすいです。
WP Multibyte Patchは日本語でサイト作成する際に生じるバグを修正するプラグインです。
日本語でサイトを運営する場合は必要不可欠です。
② : XML sitemaps : 検索エンジンに認識させる

ブログの全体像(Sitemap)を、新しい記事を作成・更新したときに自動で検索エンジンに通知してくれるプラグインです。
Googleサーチコンソールと連携することで、威力を発揮します!
連携方法は下記を参考にしてください。

③ : EWWW Image Optimizer : 重い画像を自動圧縮

EWWW Image Optimizerは自動で重い画像を圧縮してくれるプラグインです。
また、EWWW Image Optimizerを導入する前にアップロードした画像も圧縮してくれます。
実際、Google検索エンジンはページの表示速度改善を推奨しています。
どのくらいSEO対策と関係あるかは不明ですが、やれることは全てやっておきましょう。(導入もとても簡単なので…)
④ : BackWPup : バックアップ機能を追加

WordPress管理画面から簡単にバックアップできる機能を追加するプラグインです。
バックアップは、新しいプラグインを導入したり、ブログテーマを変更したりするときに必要不可欠なプラグインです。
操作も簡単なので初心者の方でも安心して使用できます。
BackWPupを導入することは大切ですが、導入した後に一度、Backupを行い、復元作業を実行してみてください。
バックアップファイルは容量が割と大きいので、DropBox等を利用することがおすすめです。
⑤ : SiteGurd : セキュリティ強化

SiteGuardは、WordPressブログのセキュリティを強化してくれるプラグラインです。
導入することでログインページのURL変更や画像認証を簡単に導入できます。
それ以外にも多くのセキュリティを簡単に導入できます!
⑥ : Akismet or Invisible reCaptcha : スパム防止, 不正ログイン防止
ここでは、スパム防止・不正ログイン防止のためにプラグインを二つ紹介します。
どちらか一つ導入すればOKです。
違いを説明するので、使いやすい方を利用してください。
Akismet : スパムに該当すると思われるものを自動で振り分ける

Akismetは、WordPressブログを運営している方に以前から愛用されているプラグインです。
具体的には、コメント受け取り、スパムに該当すると思われるものを自動で振り分けるプラグインです。
Invisible reCaptcha : スパムコメント防止・ログインページやコメントページも保護

Invisible reCaptchaは、基本的にAkismetと同様の機能を持っています。
しかし、スパム防止と同時にログインページやコメントページを保護する機能もあります。
使い方も簡単で、Akismetに比べて動作が軽いと言われています。
必要に応じてインストールするべきWordPressプラグイン 5選

ここからは、必要に応じてインストールするべきプラグインを紹介していきます。
- Table of Contents Plus : 記事の目次を簡単に表示
- Addquicktag : よく使うタグを登録して記事編集を効率化
- ContactForm7 : お問い合わせフォームを設置
- Broken Link Checker : リンク切れを自動通知
- Search Regex : 指定した文字を一括で置換
当サイトでは、①〜⑥のプラグイン全てを利用しています。
① : Table of Contents Plus : 記事の目次を簡単に表示

Table of Contents Plusは、おしゃれな目次を自動で表示してくれるプラグインです。
具体的には、h2, h3タグなど(自分で選べる)を自動で認識し、目次を作成します。
*テーマによってはデフォルトで目次を作れるものもあるので確認してから導入してください。
② : AddQuicktag : よく使うタグを登録して記事編集を効率化

AddQuicktagは、記事編集画面に定型文やよく利用するコードを登録し、簡単に設置できるようにするプラグインです。
普段からよく使うものを登録しておくと、記事を書くスピードが上がります。
多くの有名ブロガーも愛用しているプラグインです。
③ : ContactForm7 : 問合せフォームを設置

ContactForm7は、ブログ初心者でも簡単に問合せフォームが作成できるプラグインです。
導入するとWordPress管理画面から『お問い合わせ』という項目が追加させます。
また、Google Adsenseに登録する際は、お問い合わせフォームの有無が重要という説もあります。
読者のユーザビリティを考慮して設置するようにしましょう。
④ : Broken Link Checker : リンク切れを自動通知

Broken Link Checkerは、ブログ内のリンク切れを自動的に検出してくれるプラグインです。
リンク切れを放置しておくと、ユーザービリティが下がり、SEO的にも悪影響です。
また、リンクエラーに対してnofollowを自動で設定する機能もあり便利です。
nofollowについて詳しく知りたい方は下記を参考にしてください。

⑤ : Search Regex : 指定した文字を一括で置換

Search Regexは、WordPressサイト内の指定した文字列を一括で置換することができるプラグインです。
テーマを変更するときやプラグインを導入するときに、仕様が異なりコードや文字を編集し直す必要が出てきます(一度は必ず経験します)
一個一個直していると時間を無駄にしてしまいます。
まとめ
プラグインの基本知識と導入方法を紹介した後、初心者の方におすすめなプラグインを紹介しました。
最も大切なのが基本知識です。
- 必要なプラグインのみ導入する
- バックアップをとってから有効化する
- 不要になったプラグインを削除
この三つに気をつければ、WordPress最大の長所であるプラグインを問題なく利用することができます。
ブログ初心者の方は、必要最低限+αのプラグインを導入したら、ブログで稼ぐ方法やSEO対策の基本を理解することに時間をかけるようにしましょう。
継続することで、自分の目的にあったプラグインが見つかるはずです。
そのような状況になったら適宜導入するようにしましょう。
他のブログの情報を知りたい方は下記のボタンをクリックしてください。
ブログの始めたい方へ
本ブログでは、パソコンが苦手な初心者の方でも理解できるようにブログの始め方を詳しく解説しています。
特に、収益化面・デザイン面で優れているWordPressブログの作り方を可能な限り画像を使用して詳しく説明しています(所要時間 : 5〜15分)

スマホを利用してWordPressブログを始めたい方は下記を参考にしてください(スマホだけで全て完了します!!)

ブログの始め方に関する疑問や相談は、本記事のコメント欄または、私のTwitter(努力のガリレオ)にDMをしてください!
\9月30日18時までセール中/【簡単】WordPressブログを始める!